페이지의 얼굴을 담당하는 <header> 태그 완전 정복
1. <header> 태그란?
<header> 태그는 웹페이지나 개별 구역의 ‘머릿말’ 역할을 합니다. 사이트 전체의 로고, 메뉴, 제목 등을 담거나, 각 섹션의 제목 역할을 하기도 하죠.
쉽게 말해 책의 ‘표지’ 또는 ‘챕터 제목’ 같은 느낌이에요. 단, <header>는 단순히 맨 위에 둔다는 의미보단 ‘해당 영역의 소개 역할’이라는 구조적인 의미가 더 중요해요.
2. 꼭 페이지 맨 위에만 쓰는 건 아니에요
<header> 태그는 본문 전체를 감싸는 header뿐 아니라, <article>, <section> 같은 구획 내부에서도 반복적으로 사용될 수 있습니다.
예를 들어 게시글마다 제목과 작성일이 있다면, 각 게시글 안에서도 <header>를 쓸 수 있어요. 이렇게 하면 브라우저나 검색엔진이 문서의 구조를 더 잘 이해할 수 있어요.
3. 시각적으로 어떻게 보일까?
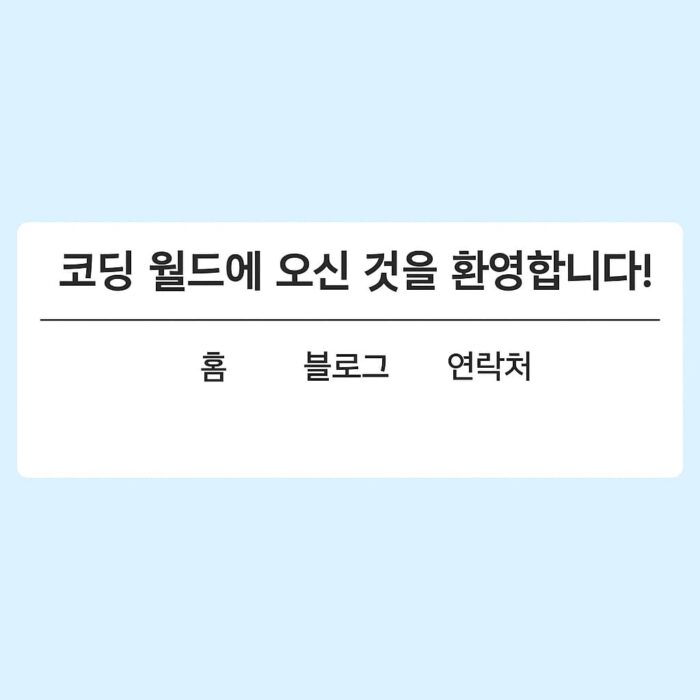
예제 코드를 브라우저에 띄우면 다음과 같이 보일 수 있어요:
<header>
<h1>코딩 월드에 오신 것을 환영합니다!</h1>
<nav>
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">연락처</a></li>
</ul>
</nav>
</header>
<header> 태그가 시각적으로 어떻게 배치될 수 있는지 예시Tip 💡
<header>는 디자인적으로 ‘상단 바’처럼 보여도 되지만, 더 중요한 건 구조적 의미예요. 반드시 페이지 위에만 있어야 하는 건 아니며, 반복 가능한 요소로 유연하게 활용할 수 있어요.
4. 다른 태그들과의 관계
<header>는 보통 <nav>와 함께 사용되어 사이트의 주요 내비게이션을 담거나, <h1>~<h6> 태그와 함께 제목을 정의할 때 활용됩니다. <main> 영역 안에 <header>가 올 수도 있고, 각각의 <section> 안에서도 반복적으로 사용되어 각 영역의 내용을 소개할 수 있죠.
단, <footer>나 <aside>처럼 의미상 ‘부가적인 영역’ 안에서는 사용하는 것을 피하는 것이 좋습니다. HTML5의 시맨틱 구조를 따르는 것이 검색엔진 최적화(SEO)에도 도움이 되기 때문이에요.
5. 정리표 – <header> 태그 핵심 요약
| 항목 | 설명 |
|---|---|
| 기본 역할 | 웹문서 또는 섹션의 소개, 제목, 내비게이션 포함 |
| 사용 위치 | 페이지 최상단, 또는 구역 안의 반복적 사용 가능 |
| 자주 쓰이는 태그 | <h1>, <nav>, <img> 등과 함께 |
| 주의사항 | <footer>, <aside> 안에는 넣지 않음 |
6. 마무리하며
<header> 태그는 단지 시각적 디자인을 위한 상단 레이아웃이 아니라, 문서 구조를 명확하게 나누기 위한 중요한 시맨틱 태그입니다. 이를 잘 활용하면 콘텐츠를 잘 정리할 수 있고, 코드 가독성도 좋아지며, 검색 엔진 최적화에도 도움이 됩니다.
앞으로 웹페이지를 구성할 때 <header> 태그의 의미와 쓰임새를 이해하고 적극적으로 활용해보세요. 작은 차이가 큰 구조의 차이를 만들 수 있습니다!