문서 안의 구역을 만드는 HTML의 핵심, <section> 태그
1. <section> 태그란?
<section> 태그는 HTML 문서에서 의미 있는 구역을 나눌 때 사용하는 구조적 태그입니다. 예를 들어, 블로그 포스트에서 ‘최근 글’, ‘인기 글’, ‘댓글 영역’ 같은 각각의 영역을 구분하고자 할 때 <section>을 사용합니다.
이 태그는 단순히 ‘나눠놓는다’는 의미만 있는 것이 아니라, 문서의 주제를 나누는 목적이 있습니다. 즉, 스크린리더나 검색엔진에게도 “이건 하나의 주제 단위야!”라고 알려주는 역할을 하죠.
2. 예제 코드와 구성 구조
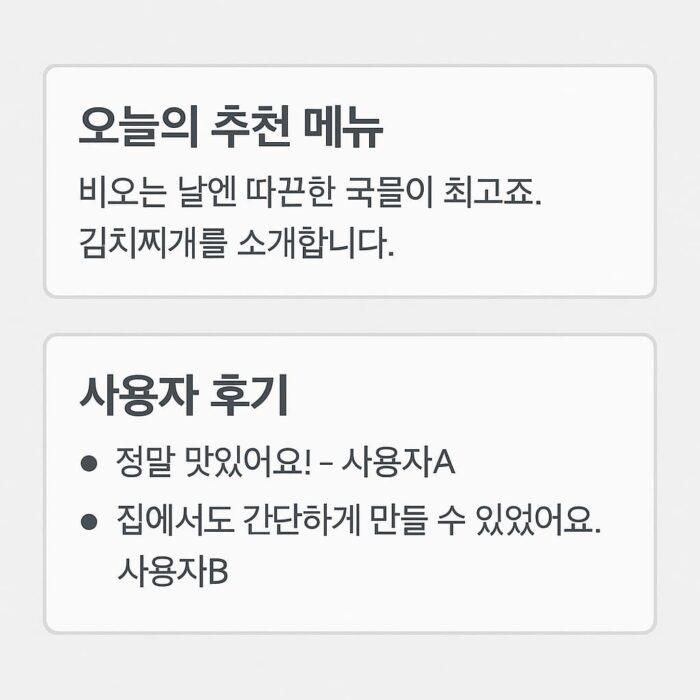
<section>
<h2>오늘의 추천 메뉴</h2>
<p>비오는 날엔 따끈한 국물이 최고죠. 김치찌개를 소개합니다.</p>
</section>
<section>
<h2>사용자 후기</h2>
<ul>
<li>정말 맛있어요! - 사용자A</li>
<li>집에서도 간단하게 만들 수 있었어요. - 사용자B</li>
</ul>
</section>
Tip 💡
<section>안에는 보통<h2>~<h6>제목 태그가 함께 포함되어 있어야 해당 구역의 주제를 명확하게 표현할 수 있어요.
3. <div>와 <section>의 차이점
많은 초보자들이 <section>과 <div>를 혼동합니다. 둘 다 레이아웃을 나누는 데 사용되지만, <div>는 의미 없는 단순한 컨테이너이고, <section>은 ‘의미 있는 콘텐츠 덩어리’를 나누기 위해 사용됩니다.
4. 이렇게 생각하면 쉬워요
<div>는 집안의 ‘벽’, <section>은 그 벽으로 나눈 ‘방’입니다. 단순히 공간을 나눈다고 다 같은 방이 아닌 것처럼, <section>은 각각의 공간에 ‘의미’를 부여하는 역할을 해요.
예를 들어 뉴스 사이트라면, <section>으로 ‘정치’, ‘경제’, ‘스포츠’ 기사를 나누고, <div>는 각각의 기사들을 감싸는 스타일 요소로만 쓰는 식이죠.
5. 마무리하며
<section>은 단순히 나누는 게 아니라, ‘이건 하나의 주제 덩어리야’라고 선언하는 태그입니다. 웹 접근성 측면에서도 중요한 역할을 하고, 검색엔진이 문서 구조를 더 잘 이해하는 데 도움을 줍니다.
이제부터는 아무 의미 없이 <div>만 남발하지 말고, 문서 구조를 고려해서 <section>을 잘 활용해보세요. 구조적으로 더 탄탄한 HTML 문서를 만들 수 있습니다!