페이지의 마지막 인사, <footer> 태그 완전정복
1. <footer> 태그란?
<footer> 태그는 웹페이지나 특정 구역의 ‘꼬리말’을 의미합니다. 사이트 전체의 저작권, 연락처, 사이트맵, 관련 링크 등을 담는 데 쓰이며, 마치 책의 말미에 들어가는 ‘출판 정보’처럼 기능하죠.
꼭 페이지 맨 아래에만 써야 한다는 제한은 없지만, 의미상 정보의 정리나 마무리를 담당하는 위치에서 사용하는 것이 가장 자연스럽습니다. 문서 전체나 섹션, 기사 등 다양한 곳에서 반복적으로 활용할 수 있어요.
2. 어디에 사용되나요?
보통 사이트 전체 레이아웃의 하단에 위치하며, 사용자는 이 영역을 통해 사이트의 공식 정보, 저작권 고지, 문의처 등 신뢰 기반의 내용을 접하게 됩니다.
또한 <article>이나 <section> 내부에도 사용할 수 있는데, 이 경우 해당 콘텐츠 블록의 작성일, 관련 링크 등으로 기능하게 됩니다.
3. 시각적으로 어떻게 보일까?
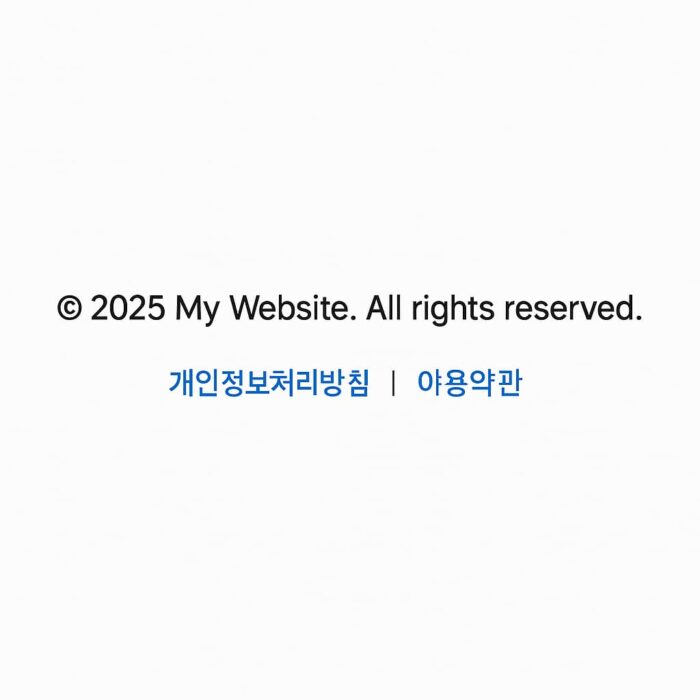
예제 코드를 브라우저에 띄우면 다음처럼 보일 수 있어요:
<footer>
<p>ⓒ 2025 My Website. All rights reserved.</p>
<nav>
<a href="#">개인정보처리방침</a> |
<a href="#">이용약관</a>
</nav>
</footer>
위 예시처럼 일반적으로는 작은 글씨, 흐릿한 배경색, 링크 묶음으로 구성되며, 디자인에 따라 컬럼 구조로 배치되기도 합니다.
4. 어떤 정보가 들어가나요?
- 사이트 소유자 정보
- 저작권(Copyright) 문구
- 소셜 링크 (예: Instagram, YouTube 등)
- 사이트맵, 이용약관, 개인정보처리방침
- 고객센터 또는 연락처
특히 공신력을 높이거나 법적 고지를 위한 정보를 담는 공간으로 자주 사용됩니다.
5. 주의사항
<footer>는 <header>처럼 다양한 시맨틱 요소 안에 자유롭게 포함될 수 있지만, 몇 가지 유의할 점이 있습니다.
- 의미 있는 마무리 정보만 포함: 본문의 핵심 내용이나 페이지 주제와 직접 관련된 주제를 넣지 않는 것이 좋습니다.
- 단순히 아래쪽에 있다고 해서 무조건
<footer>는 아님: 시각적 하단 디자인 요소와는 구조적으로 구분해야 합니다. - 하나의 문서에 여러 개 사용 가능: 하지만 각
<article>이나<section>의 문맥에 맞춰야 하며, 반복적이고 의미 없는 사용은 피해야 해요. - 검색엔진이 중요 정보로 간주하지 않음: SEO에 있어 메인 콘텐츠로 평가되진 않기 때문에 너무 많은 링크를 몰아넣지 않는 것이 좋아요.
<footer>는<header>와 짝이 되지만,<main>안에는 직접 넣지 않도록 주의해야 해요.- 광고성 콘텐츠는 피하기:
<footer>는 신뢰 기반 정보를 담는 공간이므로, 지나치게 상업적인 요소는 독자에게 거부감을 줄 수 있어요.
Tip 💡
디자인보다 중요한 것은<footer>의 역할입니다. 의미 있는 마무리 정보를 담고 있어야 진짜 footer라고 할 수 있어요.
6. 요약하며
<footer> 태그는 단순한 페이지 하단이 아니라, 문서나 구역을 마무리짓는 중요한 구조적 요소입니다. 시각적으로는 소박해 보여도, 사용자에게 신뢰를 주고 정보를 전달하는 데 매우 중요한 역할을 하죠.
올바르게 활용하면 사용자 경험은 물론 웹 접근성과 SEO에도 긍정적인 영향을 줍니다. 이제 당신의 웹페이지에도 의미 있는 마무리를 더해보세요!