보조 정보의 공간을 만드는 시맨틱 태그, <aside>
1. <aside> 태그란?
<aside> 태그는 문서의 주된 흐름과는 다소 떨어진 보조적인 콘텐츠를 정의할 때 사용됩니다. 이 태그 안에는 관련 링크, 광고, 참고 정보, 요약 정리 같은 보완 정보가 들어갑니다. 특히 블로그의 사이드바, 기사 중간의 팁 박스, 뉴스레터 구독 폼 등에서 자주 쓰입니다.
단순한 레이아웃이 아닌, 문맥적으로도 본문과 구분되는 정보임을 명확하게 표현할 수 있어 웹 접근성과 시맨틱 구조를 강화하는 데 효과적입니다.
2. 언제 <aside>를 써야 할까?
<aside>는 단독으로 의미를 가지는 콘텐츠보다, 주변 정보로서 문맥을 보완하거나 확장해주는 콘텐츠에 적합합니다. 예를 들어:
- 기사 본문 옆에 위치한 관련 기사 링크 목록
- 페이지 우측에 고정된 광고 배너
- 글 중간에 삽입된 작가의 의견, 팁, 요약
즉, 페이지나 글의 ‘보조 정보’로 인식되는 영역은 모두 <aside>로 감싸는 것이 좋습니다.
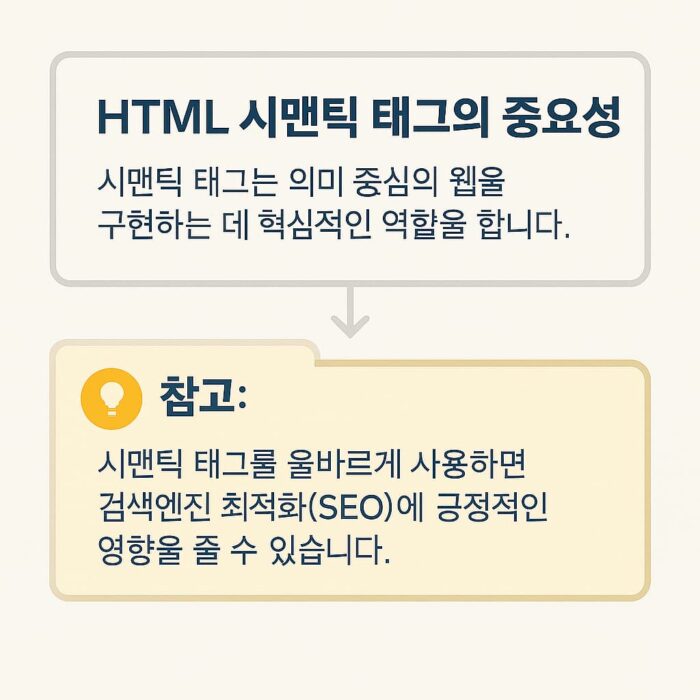
3. 실전 예제 코드와 시각적 결과
<article>
<h2>HTML 시맨틱 태그의 중요성</h2>
<p>시맨틱 태그는 의미 중심의 웹을 구현하는 데 핵심적인 역할을 합니다.</p>
<aside>
<h3>참고:</h3>
<p>시맨틱 태그를 올바르게 사용하면 검색엔진 최적화(SEO)에 긍정적인 영향을 줄 수 있습니다.</p>
</aside>
</article>
4. <aside>와 함께 자주 쓰이는 태그들
<aside>는 주로 정보 요약, 툴팁, 링크 묶음 등의 콘텐츠와 함께 사용됩니다. 아래 표는 실무에서 자주 조합되는 HTML 태그들입니다:
| 관련 태그 | 설명 |
|---|---|
<article> |
<aside>는 종종 <article> 내부에서 보조 정보 박스로 삽입됩니다. |
<section> |
구조적으로 나눠진 본문 영역의 보완 정보를 aside로 감쌀 수 있습니다. |
<h3>, <p> |
<aside> 내부에 제목과 설명을 넣어 구조를 명확히 구분합니다. |
이러한 조합은 읽기 흐름을 방해하지 않으면서도 보완 정보를 자연스럽게 전달하는 데 유용합니다.
5. 접근성과 시맨틱 구조에서의 가치
<aside> 태그는 웹 접근성과 시맨틱 구조 설계에서 매우 중요한 역할을 합니다. 스크린 리더는 이 태그를 만났을 때 ‘보조 정보’로 인식하여 사용자의 흐름을 방해하지 않도록 구성합니다.
또한 시맨틱 구조가 강화되면, 검색 엔진 역시 페이지 내 콘텐츠의 맥락을 보다 명확히 파악할 수 있습니다. 이는 정보 탐색을 돕고 SEO에도 긍정적인 영향을 줄 수 있습니다.
6. 마무리하며
<aside>는 메인 콘텐츠 주변에서 사용자를 도와주는 보조 콘텐츠 영역을 명확히 구조화할 수 있는 유용한 시맨틱 태그입니다. 단순히 시각적인 레이아웃만이 아니라, 의미 중심의 마크업을 구성하는 데 핵심적인 역할을 합니다.
웹사이트를 더 구조적이고 접근성 있게 만들고 싶다면, 보조 콘텐츠에는 <aside>를 활용해보세요. 가독성, SEO, UX 모두를 잡을 수 있습니다.