독립된 콘텐츠 단위를 표현하는 <article> 태그 완전정복
1. <article> 태그란?
<article> 태그는 블로그 글, 뉴스 기사, 게시판 글 등 **독립적으로 의미를 갖는 콘텐츠**를 담을 때 사용합니다. RSS 피드나 공유 기능을 통해 따로 떼어 보여줘도 완결성이 있는 콘텐츠일 때 주로 사용돼요.
즉, 페이지 안에서 ‘하나의 글’, ‘하나의 게시물’을 담당한다고 생각하면 됩니다. 검색엔진에게도 이 영역이 하나의 정보 단위임을 명확히 알려주는 효과가 있어요.
2. 기본 구조와 예시
예를 들어 블로그 글이나 뉴스 기사에서 제목과 본문을 묶을 때 아래와 같이 사용할 수 있어요.
<article>
<h2>HTML5의 장점</h2>
<p>HTML5는 시맨틱 태그 덕분에 구조적인 웹을 만들 수 있습니다.</p>
<p>또한 다양한 멀티미디어 지원과 반응형 설계에 유리합니다.</p>
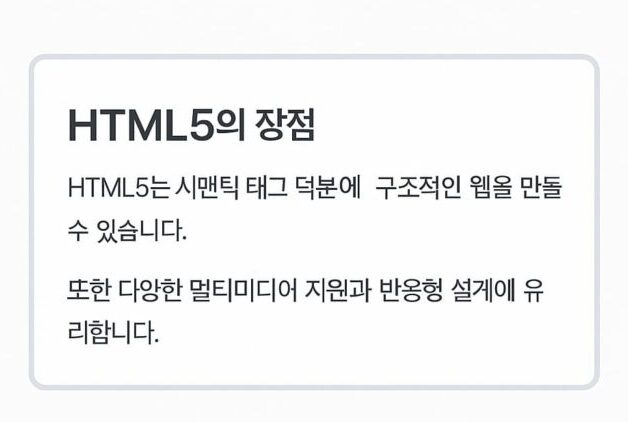
</article>3. 시각적으로는 어떻게 보일까?
아래 예제는 실제로 <article> 태그를 사용했을 때 브라우저에서 콘텐츠가 어떻게 나타나는지를 보여줍니다. 마치 하나의 카드형 정보 블록처럼 동작해요.

4. 요약 표 – <article> 태그 핵심 정리
| 항목 | 설명 |
|---|---|
| 주요 용도 | 블로그 글, 뉴스 기사, 후기 등 독립 콘텐츠 |
| 포함 가능한 태그 | <h1>~<p>, <img>, <footer> 등 |
| SEO 영향 | 검색엔진이 콘텐츠 단위로 인식 가능 |
5. <section> 태그와의 차이점
<article>와 <section>은 모두 콘텐츠를 구획하는 태그지만, 목적이 다릅니다.
<section>: 문서 안의 주제별 구획을 나누는 데 사용합니다. 제목이 포함된 블록입니다.<article>: 독립적으로 의미를 가지는 콘텐츠 단위입니다. 공유하거나 외부로 출력해도 자연스럽습니다.

예를 들어 하나의 페이지에 “오늘의 메뉴”와 “유저 리뷰”가 있다면 <section>을, 각각의 리뷰나 레시피 글은 <article>로 작성하는 게 구조상 자연스럽습니다.
Tip 💡
시각적으로는 둘 다 박스로 보일 수 있지만,<article>은 ‘하나의 글’, ‘하나의 카드’, ‘완성된 단위’로 보는 것이 핵심이에요.
접근성과 SEO, 콘텐츠 재사용 측면에서 큰 차이가 있습니다.
6. 마무리하며
<article> 태그는 콘텐츠를 명확하고 독립적으로 구성할 때 필수적인 도구입니다. 블로그 글, 뉴스 기사, 후기 등 콘텐츠 중심 웹사이트에서 강력한 시맨틱 의미를 부여할 수 있어요.
특히 여러 개의 게시글이나 정보 카드 등을 배치할 때, 단순히 <div>를 사용하는 것보다 <article>를 사용하는 것이 훨씬 의미 있고 SEO에도 효과적입니다. 적절한 상황에 이 태그를 써보며 실전 감각을 익혀보세요!