웹사이트 구조를 책임지는 HTML의 길잡이, <nav> 태그
1. <nav> 태그란?
<nav> 태그는 웹페이지의 내비게이션(길잡이 역할)을 담당하는 영역을 명시합니다. 흔히 웹사이트 상단 메뉴, 사이드바 메뉴, 푸터의 링크 목록 등에 쓰입니다. 이 태그 안에 있는 링크들은 페이지나 사이트 내에서 주요한 이동 경로를 담당하기 때문에, 사용자는 더 쉽게 목적지를 찾을 수 있습니다.
시맨틱 태그답게 <nav>는 단순한 시각적 배치가 아니라 콘텐츠의 의미를 담고 있어, 브라우저, 스크린 리더, 검색엔진이 페이지 구조를 이해하는 데 큰 도움이 됩니다. 즉, 이 태그를 잘 활용하면 단순한 디자인을 넘어서 SEO와 접근성 향상에도 기여하게 됩니다.
2. 언제 <div> 대신 <nav>를 써야 할까?
<div>는 단순한 박스입니다. 의미가 없습니다. 하지만 <nav>는 “여기 내비게이션이 있습니다!”를 명확히 선언합니다. 검색 엔진이나 스크린 리더는 이 차이를 아주 중요하게 여깁니다. 예를 들어 메뉴를 단순히 <div>로 감쌌다면, 검색 엔진은 그것이 중요하다는 걸 인식하지 못합니다. 하지만 <nav>로 감쌌다면? 주요 링크 모음이라는 걸 알고 구조적으로 이해합니다.
따라서 주요 이동 경로를 담는 메뉴, 헤더/사이드 내비게이션은 <nav>를 사용해야 하며, 단순히 레이아웃을 잡는 컨테이너에는 <div>를 사용하는 것이 바람직합니다.
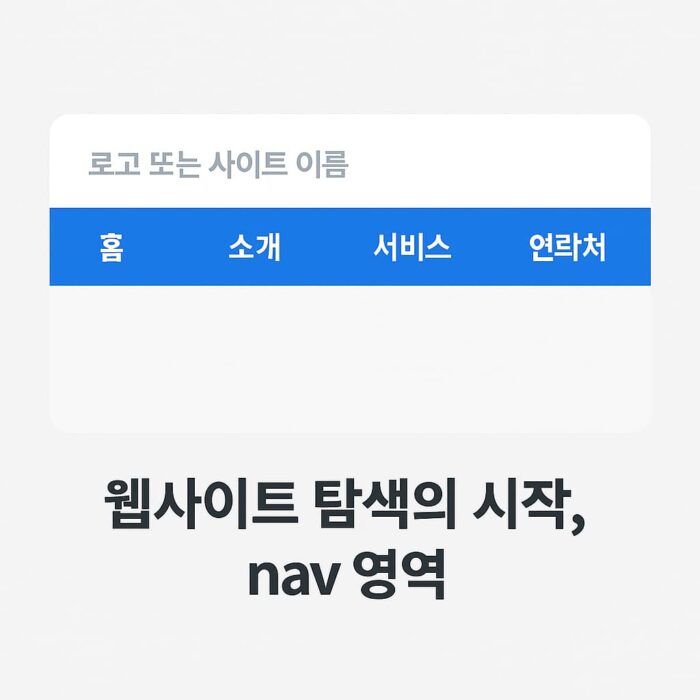
3. 실전 예제 코드와 시각적 결과
<nav>
<ul>
<li><a href="/home">홈</a></li>
<li><a href="/about">소개</a></li>
<li><a href="/services">서비스</a></li>
<li><a href="/contact">연락처</a></li>
</ul>
</nav>
Tip 💡
<nav>는 한 페이지에 여러 번 사용할 수 있지만, 꼭 주요 내비게이션을 담는 곳에만 사용하세요. 푸터에도 자주 등장합니다.
4. <nav>와 자주 함께 쓰이는 태그들
아래 표는 <nav> 태그와 자주 함께 등장하는 HTML 태그입니다. 내비게이션 UI를 구성할 때 이들을 어떻게 조합하느냐에 따라 사용자 경험이 달라질 수 있습니다.
| 관련 태그 | 설명 |
|---|---|
<ul> |
링크 목록을 그룹화하는 비순차 목록. 대부분의 내비게이션 메뉴에서 기본으로 사용됩니다. |
<li> |
<ul> 또는 <ol> 내부 항목을 표현. 각 메뉴 버튼을 나타냅니다. |
<a> |
사용자가 클릭할 수 있는 하이퍼링크. 실제 이동을 담당하는 핵심 요소입니다. |
<header> |
웹사이트의 머리말 영역. <nav>를 포함하는 경우가 많습니다. |
이 조합은 거의 모든 내비게이션 UI의 기본 구성을 이루며, HTML과 CSS를 통해 다양한 디자인으로 확장할 수 있습니다.
5. 접근성과 SEO에서의 중요성
<nav> 태그는 웹 접근성과 검색 최적화(SEO)에 있어서 핵심 역할을 합니다. 스크린 리더는 이 태그를 만나면 그 안에 있는 링크들을 ‘사이트 주요 탐색 경로’로 인식합니다. 이는 시각 장애인을 위한 웹사이트 사용성에 큰 도움을 줍니다.
또한 검색 엔진은 <nav> 태그를 통해 사이트의 정보 구조를 파악합니다. 이는 사이트맵 없이도 웹사이트의 구조를 이해하게 해주는 중요한 역할을 하며, 검색 순위에도 긍정적인 영향을 줄 수 있습니다.
6. 마무리하며
의미 없는 <div> 태그에만 의존하던 시대는 지났습니다. 구조적이고 의미 있는 마크업은 이제 필수입니다. <nav>는 단순한 메뉴 박스를 넘어, 사용자에게 방향성을 제공하고, 검색엔진과 스크린 리더에게는 구조를 설명하는 중요한 역할을 합니다.
웹사이트를 설계할 때 내비게이션 영역을 의미 있게 만들고 싶다면, 주저하지 말고 <nav>를 적극 활용해보세요. 이것이 바로 시맨틱 웹의 출발점이자, 더 나은 사용자 경험을 위한 첫걸음입니다.